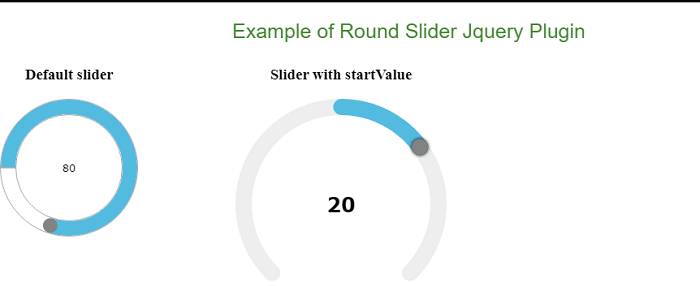
Round Slider jQuery PluginIn this article, we will understand the round slider using jQuery. This slider is called as Circular slider, Radial slider. It is a jQuery plugin that allows the user to select a value or range of values. It also supports the quarter, half, and pie circle shapes. We can use CSS by customizing the styles and make different appearances. Following are the examples of roundSlider jQuery plugin. Example 1:Explanation: In the above example, we created an example of default round slider and slider with starting range by using CSS and jQuery t. In this Slides moves in a circular form. Output: Following is the output of this example. 
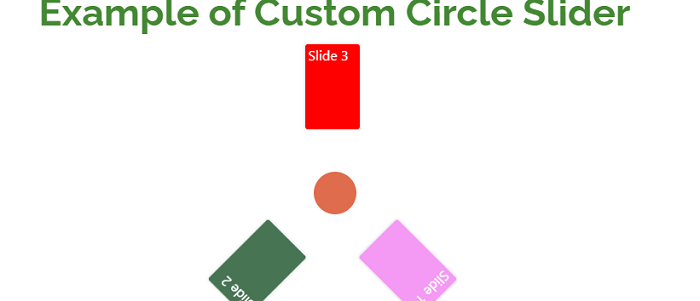
Example 2:Explanation: In the above example, we created a example of custom round slider by using CSS and jQuery. In this Slides moves in a circular form. Output: Following is the output of this example. 
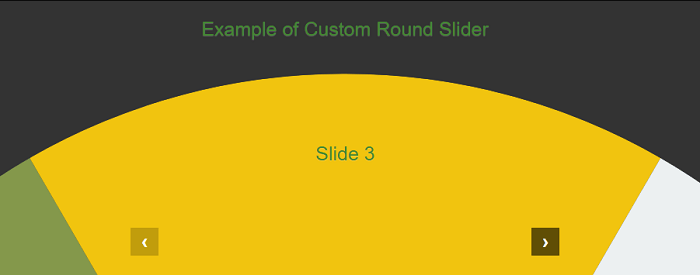
Example 3:Explanation: In the above example, we created an example of custom round slider by using CSS and jQuery. In this Slides moves in a circular form. Output: Following is the output of this example. 
Next TopicJquery sticky header
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









