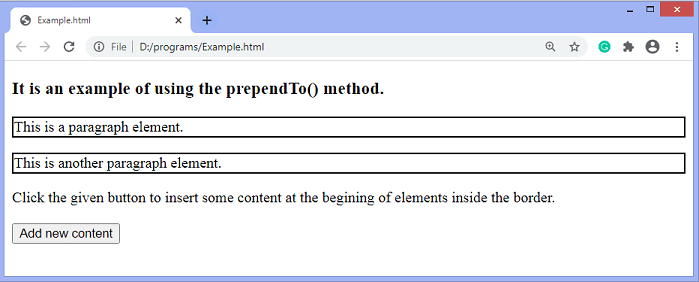
jQuery prependTo() methodThe prependTo() method is used to add the additional content at the beginning of the selected element. It performs the same task as the jQuery prepend() method. There is only a syntactical difference between prepend() and prependTo() methods. If we have to insert the content at the end, we can either use the append() or appendTo() method. Syntax:The content and selector mentioned in the above syntax are the mandatory parameters. The parameter values used in the prependTo() method are described as follows - content: It is a mandatory parameter. It specifies the content required to be inserted. It must include the HTML tags. selector: It is also a mandatory parameter. It specifies the element on which the content will be prepended. It can be a tag name, class name, or id of an element. Let's see an illustration to understand the working of the prependTo() method. ExampleIn this example, we are using the prependTo() method to insert the content before the paragraph elements. Here, there are two paragraph elements. When user will click the given button, a span element with some text will be added before the paragraph elements inside the border. If we use the prepend() method instead, the output will be the same. As we mentioned above, there is only a syntactical difference between both methods. Test it NowOutput After the execution of the above code, the output will be - 
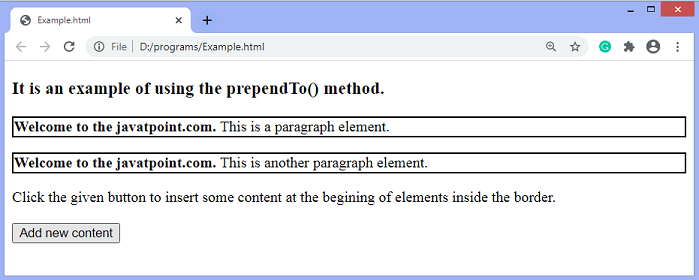
After clicking the given button, the output will be - 
Next TopicjQuery noop() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










