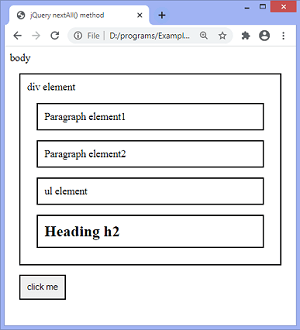
jQuery nextAll() methodThe nextAll() method is used to return all next siblings of the specified selector. It is an inbuilt method in jQuery. This method traverses forwards along with the next siblings of DOM elements. SyntaxThe nextAll() method accepts an optional parameter filter, as mentioned in the above syntax. It specifies a selector expression that narrows down the searching of the next siblings. In order to return multiple siblings, we have to separate every expression with a comma. Let's see some of the illustrations to understand the working of the nextAll() method. Example1It is a simple example of using the nextAll() method. Here, there is a div element including four child elements that are two paragraph elements, a ul element, and a heading h2. We are using the nextAll() method to get the next siblings of the p element. We are not using the optional parameter of the nextAll() method. On clicking the given button, all next siblings of the p element will get selected. Test it NowOutput 
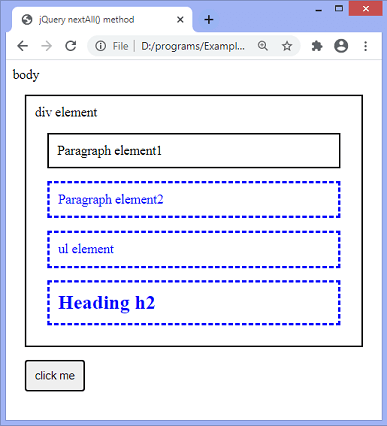
After clicking the given button, all next siblings of the p element will get selected as shown in the below screenshot - 
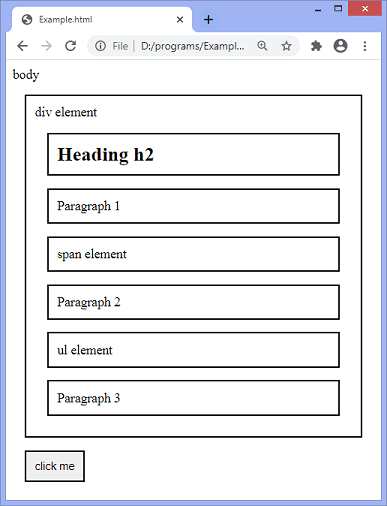
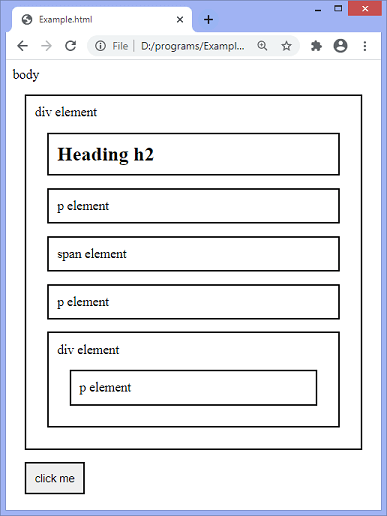
Example2In this example, we are using the optional parameter of the nextAll() method to narrow down the search. Here, there is a div element including multiple children. We are passing the p element as the optional parameter of the nextAll() method. So, the method will only return the p elements that are the next siblings of the selector h2. Test it NowOutput 
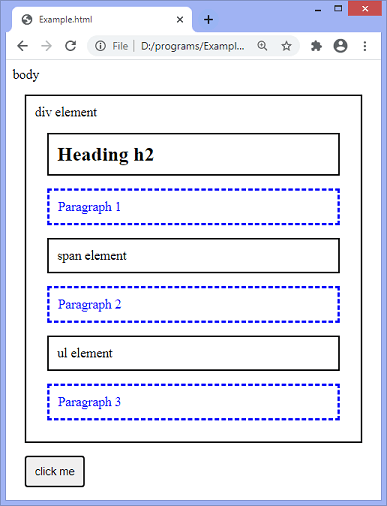
After clicking the given button, all next paragraph siblings of the selector h2 will get selected, as shown in the below screenshot - 
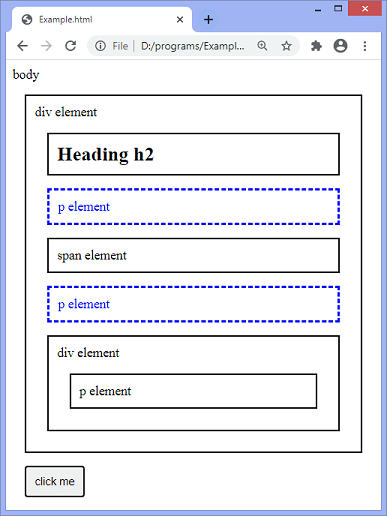
Example3This example is similar to the above example, as the nextAll() method will return the p siblings of the selector h2, but there is a paragraph element sharing different parent. So, the method will not consider the corresponding paragraph as the sibling of selector h2 because of having different parent among others. Test it NowOutput 
After clicking the given button, all next paragraph siblings of the h2 element will get selected except one paragraph that has a different parent element, as shown in the below screenshot - 
Next TopicjQuery offsetParent() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










