jQuery :file selectorThe :file selector in jQuery is used to select the elements with the type = "file". SyntaxThe commonly used syntax of using the :file selector is given as follows - The selector is used without any argument. A form can contain more than one file element. We can select any specific input element with type = "file" using the class or id of an element. Let's see an illustration to understand the working of the :file selector. ExampleIt is a simple example of using the :file selector. In this example, there are three input fields one is of type = "text", the other one is of type = "password", and the last one is of type = "file". On clicking the given button, the :file selector will select the input field with the type = "file". Test it NowOutput After the execution of the above code, the output will be - 
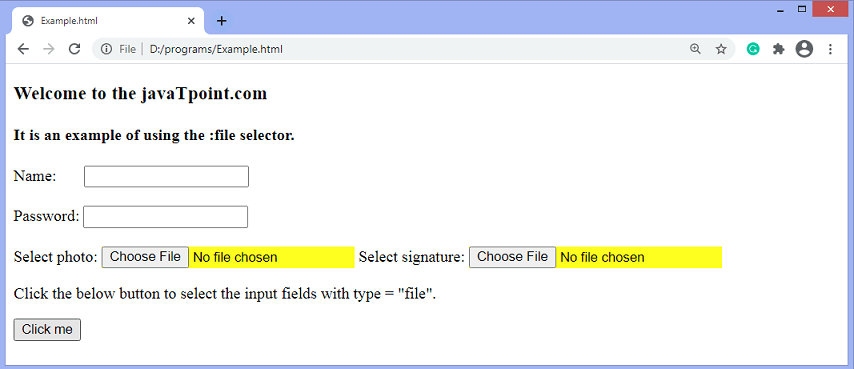
On clicking the given button, the background-color of the input field with type = "file" will be changed, as shown in the below screenshot - 
Next TopicjQuery :hidden selector
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










