Integrate jQuery Fullcalendar using Bootstrap, PHP and MySQLIn this section, we are going to learn about Integrate jQuery Fullcalendar. We will use MySQL, Bootstrap, and PHP to do this. In our example, we will use Php, Bootstrap, and MySQL to integrate full calendar events CRUD operation. JQuery library is a part of Fullcalendar, which is used to provide the facility to display a calendar with events and more things. The facility of displaying week, month, year, and day calendars is provided by the Fullcalendar JS. It also has the facility to perform drag & drop event management. It will be very good to use an event calendar such as Fullcalendar when we are working on task management, event management, or any other thing related to date to date. In our below example, we will use the MySQL database to create a table named "events". We will also use JQuery Ajax to create the CRUD operation, which is described as follows:
In order to integrate fullcalendar events by using the Php MySQL, the step by step process is described as follows: Step 1: In this step, we are going to Create Events Table. Here, we will use our database and create a new table named "events" into it. In order to create this table, we will use the SQL query, which is described as follows: item table: Step 2: In this step, we are going to Create DB Configuration File. For this, we have to set some details on the database like username, password, and database name. After that, we will use our root directory and create a new file named "db_config.php" and add the following code into it like this: db_config.php Step 3: In this step, we are going to Create View File. Here, a new view file named index.php will be created. This file is used to render a full calendar layout. The Ajax code and jQuery code will be written in this file. This file will contain the various js and css file, which is described as follows:
Now we will create a file named index.php and then add the following code into it like this: index.php Step 4: In this step, we are going to Create Ajax File. In our application, four files for the Ajax method will be created, which is described as follows:
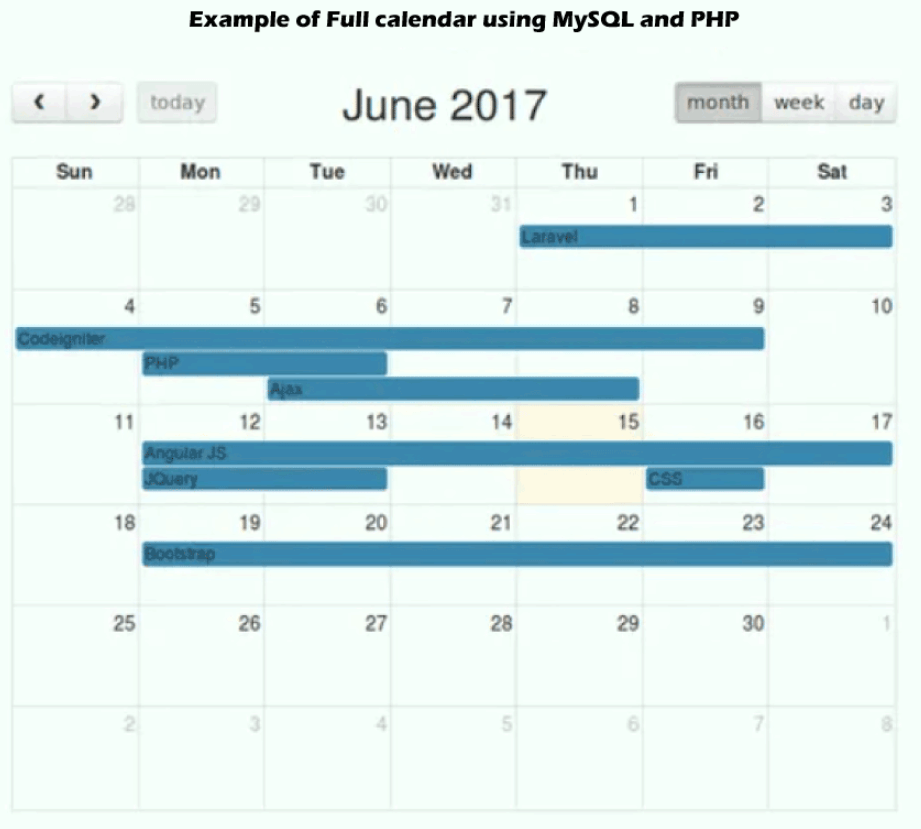
Now, the creation of the above four files is described as follows. We will add the following code into these files one by one. Firstly we will create the events.php file and put the following code into it like this: events.php Now we will create an add_events.php file and add the following code into it like this: add_events.php After that, we will create an delete_event.php file and add the following code into it like this: delete_event.php Lastly, we will create an update_events.php file and add the following code into it like this: update_events.php Now our above code is ready to run. In order to run the above code quickly, we will use our root directory and run the following command: Now we can use our browser to open the below URL: After open this, we can see the following output: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









