jQuery Tutorial
jQuery Effects
jQuery HTML/CSS
jQuery Form
jQuery Events
jQuery Misc
jQuery Questions
Miscellaneous
jQuery MCQ
jQuery UI
Interview Questions
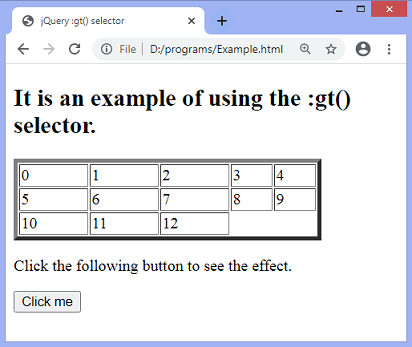
jQuery :gt() selectorThe :gt() selector selects the elements that have a greater index value than the value specified in the index parameter of the :gt() selector. The index starts at 0. We can use the :lt() selector to select the elements having lesser index value than the specified index. SyntaxThe index in the above syntax is the required parameter. The parameter specifies which element is to be selected. The elements that have a higher index value than the specified value will get selected. Let's see an illustration to understand the working of the :gt() selector. ExampleIn this example, we are applying the :gt() selector on the table elements. Here, we are specifying the index value 4, so the selector will return the elements having an index value greater than 4. Test it NowOutput After the execution of the above code, the output will be - 
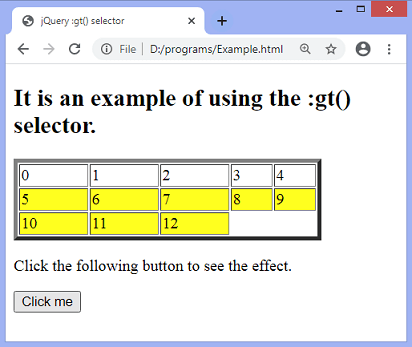
After clicking the given button, the output will be - 
Next TopicjQuery map() function
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









