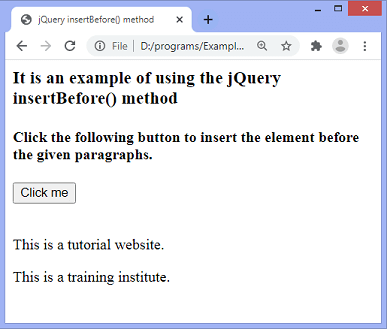
jQuery insertBefore() methodThe jQuery insertBefore() method is used to insert additional contents before the selected elements. It is an inbuilt method in jQuery. It is similar to the jQuery before() method. The main difference between before() and insertBefore() is in syntax and placement of the content and target. We can use the insertAfter() method to insert the content after the selected elements. SyntaxThe content and target mentioned in the above syntax are defined as follows. content: It is the mandatory selected element. It specifies the content to be inserted before the specified target. If we use the existing element as the content, the existing element will move from its current position and insert before the target elements. target: It is the mandatory parameter. It specifies the target, where the content is to be inserted. Let's see some illustrations to understand the working of the insertBefore() method. Example1In this example, the insertBefore() method will insert the specified content before the paragraph elements. Test it NowOutput After the execution of the above code, the output will be - 
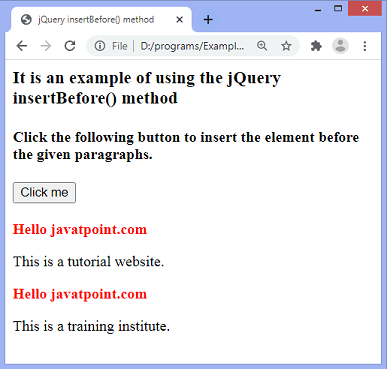
After clicking the given button, the output will be - 
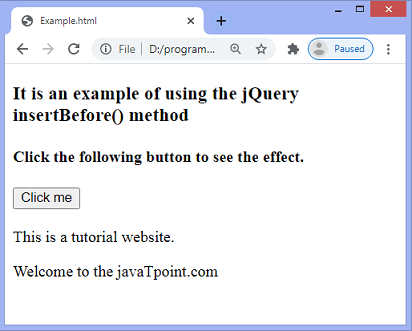
Example2In this example, we are using the insertBefore() method to place the existing content before the selected element. Here, there is a p element, which is originally placed after the div element. We are using the p as the content, and the div as the target element, so after clicking the given button, the paragraph element will move from its current position and insert before the specified div element. Test it NowOutput After the execution of the above code, the output will be - 
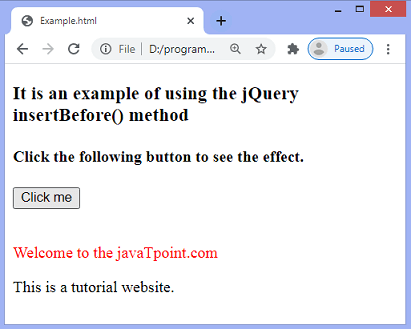
After clicking the given button, the output will be - 
Next TopicjQuery merge() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









