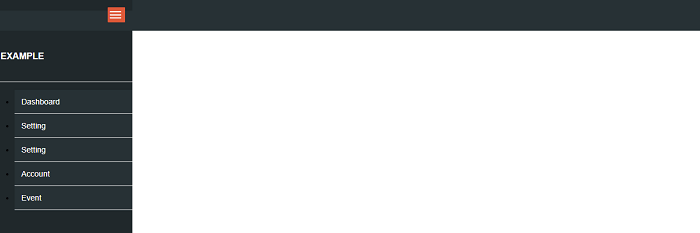
JQuery left side menuIn this article, we will create a jQuery left side menu with the help of jQuery. In the beginning of this article, we will learn the basics of jQuery. After that we will learn the basics of the left side menu. What is jQuery?JQuery is a fast, lightweight, small, and feature-rich JavaScript library. For adding jQuery in the HTML page we can use the <script> tag. In this, the src attribute is where we can add the source of jQuery. You can also download the jQuery and add the source of jQuery in the src attribute of the <script> tag. What is jQuery's left side menu?A menu bar is a user interface element that displays a list of choices. In JQuery left side menu the links typically appears as a left column of the main page content in your website. Let's take various examples of jQuery's left side menu. Example 1:Explanation: In the above example, we have created a jQuery left side menu. In this, a hamburger is displayed when the user clicks on this the left side menu displays. Output: Below is the output of this example. 
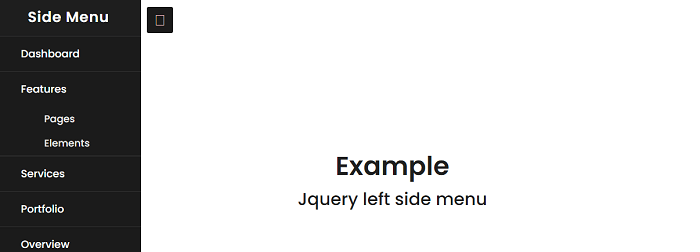
Example 2:Explanation: In the above example, we have created a jQuery left side menu. In this, a hamburger is displayed when the user clicks on this the left side menu displays. Output: Below is the output of this example. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









