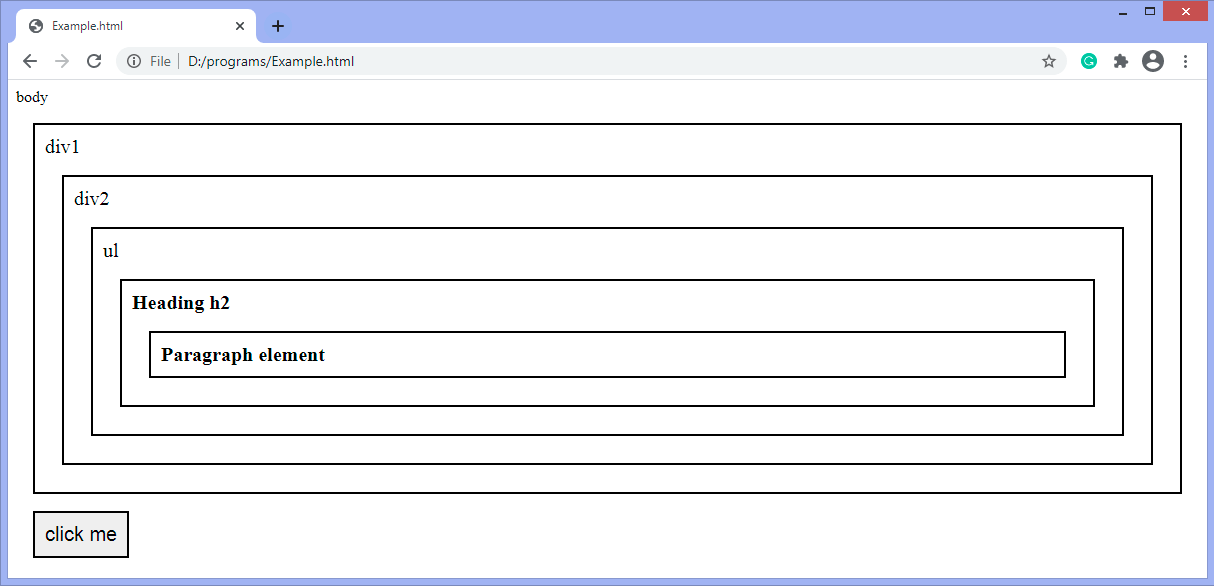
jQuery closest() methodThe closest() method in jQuery selects the first ancestor of the given selector. An ancestor can be a parent, grandparent, and so on. It is an inbuilt method in jQuery. For searching the first ancestor, the closest() method traverse upwards from the current element. If it doesn't match, the searching will carry on parent by parent until it finds an element matching the specified expression. This method returns the first ancestor of the selected element. It is similar to the parents() method as both travels up to the DOM tree. The parents() method starts with the parent element and returns all ancestors matching the specified expression. Unlike the parents() method, the closest() method begins with the current element and returns the first ancestor that matches the specified expression. SyntaxTo return the first ancestor To return the first ancestor using a DOM context The parameter values of the closest() method are defined as follows: Parameter valuesselector: It is the required parameter that specifies a selector expression, element or jQuery object. This value filters the elements and narrows down the ancestor search. context: It is a DOM element in which a matching element may be found. It is optional to use. Let's understand the closest() method using some illustrations. Example1In this example, we are not using the context parameter, i.e., we are not passing the DOM context. Here, there are two div elements along with an ul element, a heading h2, and a paragraph element. We are searching for the first div ancestor of a paragraph element. Although the closest ancestor of the paragraph is h2, as we are finding the div, so the h2 element is skipped, and searching is carry on the next ancestor, and it will continue until it finds the specified element. We have to click the given button to get the first ancestor of the paragraph element. If we use the parents() method instead of using closest() method, it will return both div ancestors. Test it NowOutput After the execution of the above code, the output will be - 
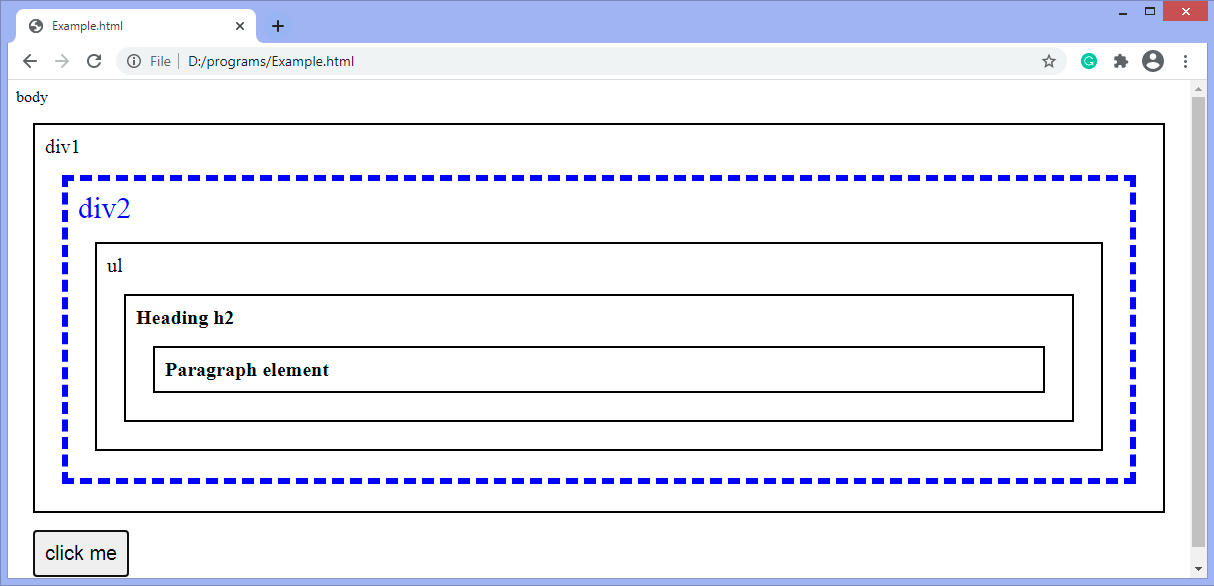
After clicking the given button, the output is - 
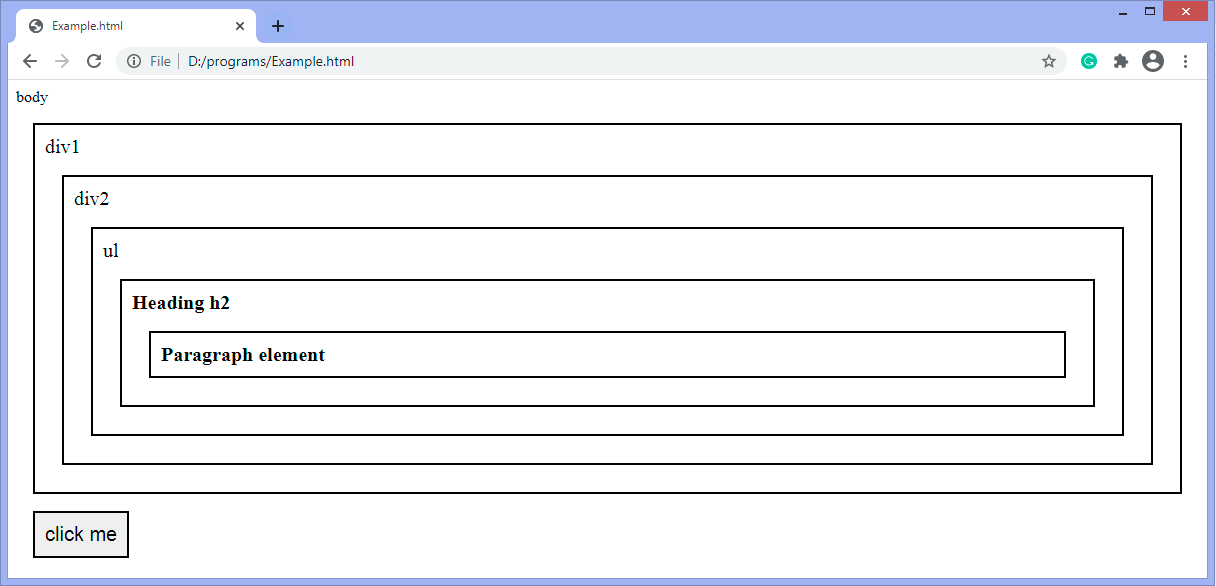
Example2In this example, we are passing the DOM context. It means that searching is done within the DOM context. Here, there are two div elements. The id of the first div element is demo. We are using this div as the context and searching for the first div ancestor of a paragraph element. On clicking the button, the second div will be highlighted as the first ancestor of the paragraph because it comes under the context. If the id of the ul element is demo, which is the child element of div, then the div element will not be highlighted because, in this case, the corresponding div element is outside the context. Test it NowOutput After the execution of the above code, the output will be - 
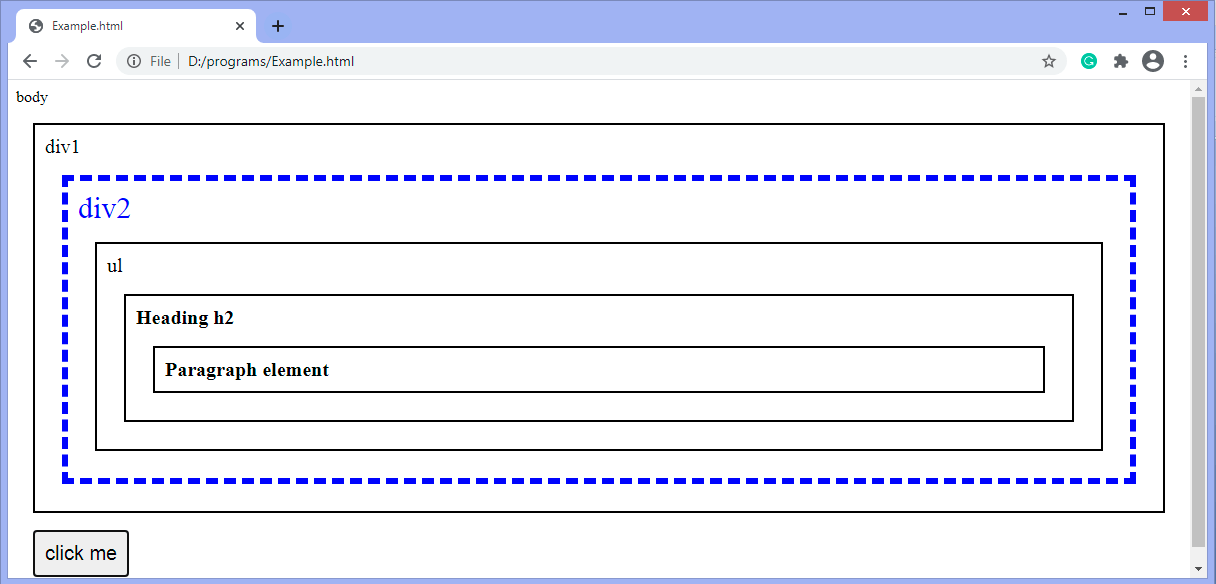
After clicking the given button, the output is - 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









