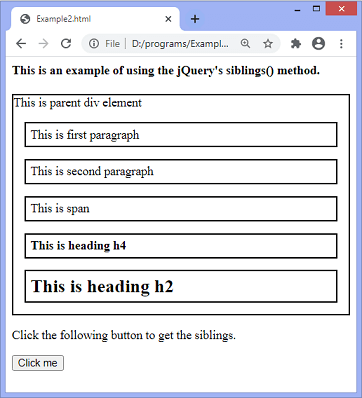
jQuery siblings() methodAs its name implies, the siblings() method returns all siblings of the selected element. It is an inbuilt method in jQuery. Siblings are those elements that share a common parent. Suppose we have a jQuery object representing the set of elements, so the siblings() method search through the siblings of elements in the DOM tree and construct a new jQuery object that contains the matching elements. SyntaxThis method accepts an optional parameter named filter, defined as follows. filter: It is a selector expression that is used to narrow down the search for sibling elements. It can have more than one value. The values should be separated by a comma. Suppose there is a paragraph element with multiple siblings, and we have to find the h2 and span siblings of the paragraph, then it can be written as follows. The above syntax will only return the h2 and span siblings of the p element. Example1In this example, there is a parent div element with multiple children. Here, we are using the siblings() method to find the siblings of span element. The span element and its siblings share the common parent div element. Here, we are not using the optional parameter of the siblings() method. We have to click the given button to get the siblings of span element. Test it NowOutput: After the execution of the above code, the output will be - 
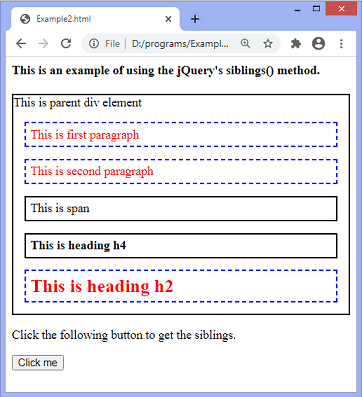
After clicking the given button, the output will be - 
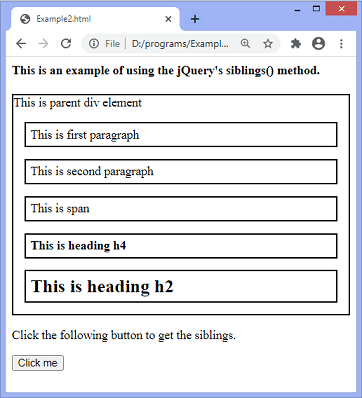
Example2In this example, we are using the optional parameter of the siblings() method. Here, we are specifying more than one value of the filter parameter. This parameter narrows down the search and finds the h2 and p siblings of the span element. Test it NowOutput: After the execution of the above code, the output will be - 
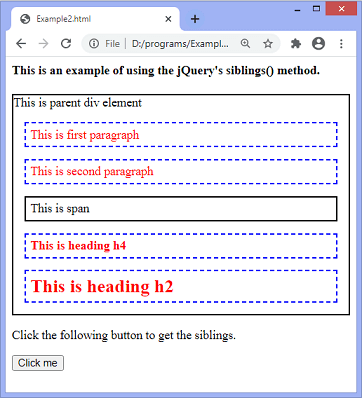
After clicking the given button, the output will be - 
Next TopicjQuery stop() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










