Jquery dragStart EventJquery dragstart Event is used to drag data, images, text, dialog box and other features using different methods. The dragStart Event uses a different jquery method. The following methods are used to operate the dragstart Event for the web application.
jQuery dragStart Event using dialog boxThe dialog() function uses with the dragStart Event using jquery. The dragStart Event helps to move or drag the dialog box anywhere on the web page. SyntaxThe following syntax shows to get a dragstart Event using the dialog box for the various functionality.
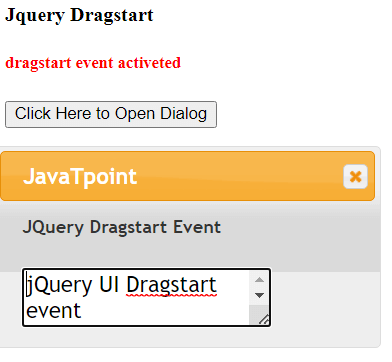
ExamplesThe examples use the jquery dragstart Event for the multiple features and functionalities. Example 1 The following example uses dragstart Event for the popup box. Here we use the dialog box for the dragstart Event. Output The output shows before the dragstart Event and after the dragstart Event. 
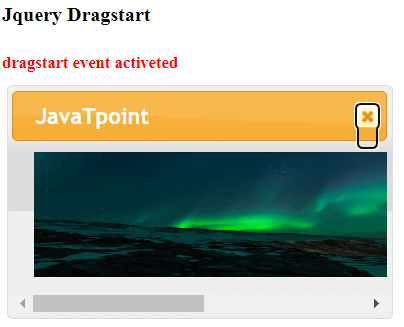
Example 2 The following example uses dragstart Event for the popup box. Here we use the dialog box for the dragstart Event. Output The output shows before the dragstart Event and after the dragstart Event. 
jQuery dragStart Event using draggabilly() methodThe draggabilly() function uses with the dragStart Event using jquery. The dragStart Event helps to move text, images, and containers anywhere on the web page. SyntaxThe following syntax shows to get a dragstart Event using the draggabilly() method for the various functionality.
ExamplesThe examples use the jquery dragstart Event for the multiple features and functionalities. Example1 The following example uses dragstart Event for the container or box. Here we use the draggabilly() method for the dragstart Event. Output The output shows before the dragstart Event and after the dragstart Event. 
Example2 The following example uses dragstart Event for the container or box. Here we use the draggabilly() method for the dragstart Event. Output The output shows before the dragstart Event and after the dragstart Event. 
Example3 The following example uses dragstart Event for the image. Here we use the draggabilly() method to drag the image on the web page. Output The output shows before the dragstart Event and after the dragstart Event. 
Example4 The following example uses dragstart Event for the image with the display button. Here we use the draggabilly() method to drag the image on the web page. The draggable function can display and hide as per requirement using the click function. Output The output shows before the dragstart Event and after the dragstart Event. 
ConclusionThe jquery dragStart Event helps display and move functions per user requirements. It helps to look at the text, data, image, dialog box, and functions on the available placing using the drag method.
Next TopicJquery dragStop event
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









