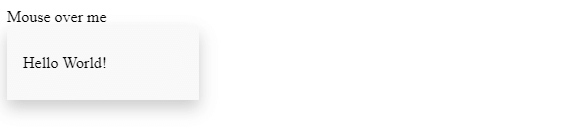
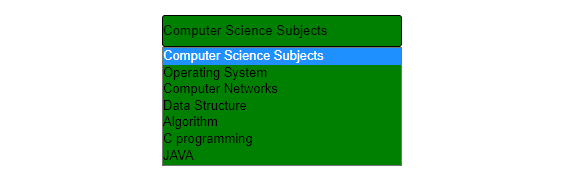
CSS Style DropdownsBasic DropdownThe development of a dropdown box that displays when the user hovers over an element is demonstrated in the simple dropdown example. CSS is used for style, and HTML is used for the dropdown menu in the structure. Example 1:Output: 
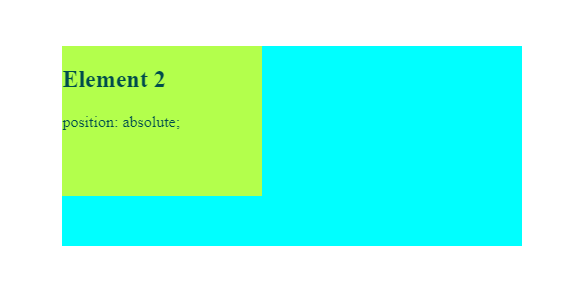
Example 2:Output: 
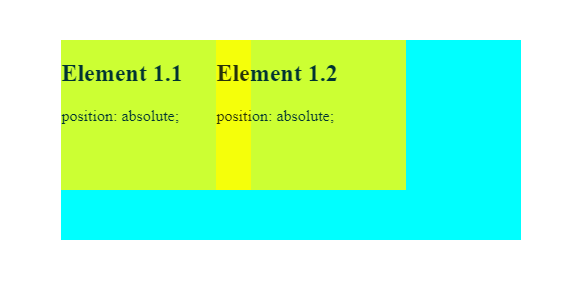
Example 3:In this example, two child elements are stacked on top of the parent element. Each child has its own position settings. Output: 
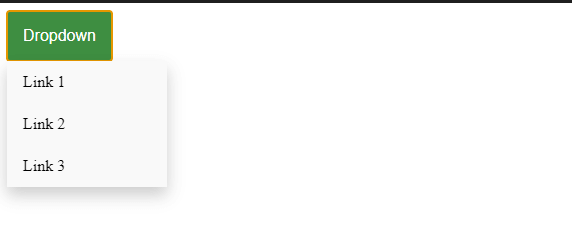
Dropdown MenuThe dropdown menu example expands on the basic dropdown, incorporating links inside the dropdown box. It covers styling the dropdown button, links, and the overall hover effect. Example:Styling the Dropdown Button and Content: Output: 
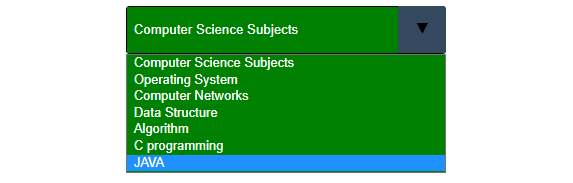
Right-aligned Dropdown Content:Dropdown Styling TechniquesThis section delves deeper into CSS styling techniques for dropdowns and provides additional examples to showcase the versatility of dropdown designs. Example 1:Styling the Appearance of the Dropdown Box: Output: 
Example 2:Browser-Specific Styling and Transitions: Output: 
ConclusionWeb developers must be proficient in CSS dropdown style. You may create a more complicated dropdown menu or a simple dropdown with the same ease of use and elegance thanks to the visual customization options. Developers can use the offered examples as a starting point to explore and be creative with dropdown design. As CSS remains a foundational technology in web development, mastering these styling techniques contributes to creating engaging and user-friendly interfaces.
Next TopicCSS Transparent Border
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










