Python Tutorial
Python OOPs
Python MySQL
Python MongoDB
Python SQLite
Python Questions
Plotly
Python Tkinter (GUI)
Python Web Blocker
Python MCQ
Related Tutorials
Python Programs
Simple FLAMES game using PyQt5 in PythonThis post will demonstrate how to use PyQt5 to develop a flames calculator. Based on an algorithm of two provided names, this flames calculator evaluates relationships and forecasts how they may turn out. The most well-liked and effective programming language is Python. Python has a strong developer community and a tonne of packages. Simplicity in creating code is one of its primary strengths. It may be used in practically any industry. The term FLAMES stands for Friends, Lovers, Affectionate, Marriage, Enemies, and Sibling. Although the outcome of this game cannot be used to determine if a person is suited for you, playing it with friends may be entertaining. This game is just for recreation and fun purpose and is not based on any real-life scenarios. It is a source of entertainment for a group of friends and nothing more than that. But before that, we must know some important basics of the PyQt5 in Python. Introduction to the basics of PyQt :The Python programming language and the Qt library were combined to create the toolkit known as PyQt. As one of the most popular GUI Frameworks for Python, PyQt has a strong community and a tonne of excellent documentation. The QWidget class, which implements a Widget, is one of PyQt's fundamental classes. The fundamental components of user interfaces and GUI components are widgets. A label, button, menu, combo box, scroller, toolbar, file dialogue, etc. are examples of widgets. Widgets are many, and getting used to them requires some time. We'll be using the most frequently used widgets in this project, which are nearly always included in PyQt applications. For building GUI programmes, PyQt offers a broad selection of widgets. However, there have been changes to the licencing and a reorganisation of the classes into several modules with PyQt5. Consequently, it's important to have a broad understanding of PyQt5's structure. This section explains the internal structure of PyQt5, as well as the many modules, libraries, and API classes that it offers. For installing the PyQt5 we need to follow this. The PyQt framework must first be installed using the pip package manager before it can be used. To install the most recent version of PyQt, use the command below if pip is already installed on your computer : Steps for implementing a GUI :
Implementation steps for the back end :
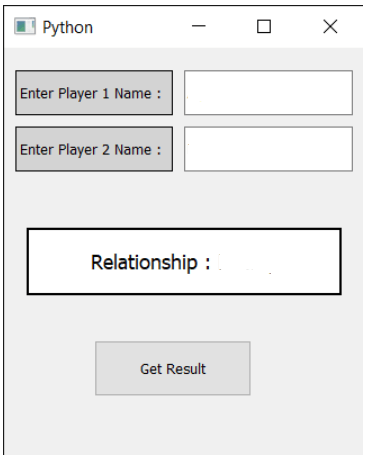
Walking through the code :Now, we will be taking you step by step in order to understand each and every section of the code before implementing the entire code. Firstly, we will import all the required files into our program from the standard python library of PyQt5. These files are needed to imported only once in the beginning of the program and can be used throughout the program. These files include QtCore, QtGui, qtwidgets and sys. Then, we will create a new class called Window and initialize the window along with setting the title of the window and the geometry for the window. Then we will call the UiComponents() method that contains all the components in our window like all the labels, widgets, buttons and text fields and will then display all the widgets present there using the show() method. Next, we will define the components method and will then create 2 labels. First label will be the name1st_lbl for asking the user to enter the first name and the, we will set its border, colour and geometry. second label will be the name2nd_lbl for asking the user to enter the second name and the, we will set its border, colour and geometry. Then, we will create the 2 line editors to introduce the text field area for input of the first and the second name. Later, setting their geometry Next, we will create a new label in order to display the final relationship result. Then, we will set its geometry, alignments, font styles, border and background colour. We will also create a push button for getting the result for the user along with setting its geometry and adding the respective action that it needs to perform on being pressed. Then, we will create a new function which defines all the actions and methods that need to be performed after the push button is pressed. It will first intake the 2 names and remove the empty spaces between them. Then, a function is created to remove the common characters present in both the names by using the if else conditions and loops. After that, the two names will be stored as a list in two different list, First, the lists be concatenated and then be converted into one final list. Next, we will create a function to find the relationship status between the two entered names. We will then set the initial value for the flag as true and will start the while loop and keep it going until all the same characters are not removed. Then, this new list will be stored we will use the " * " operator to slice the concatenated list and will separate it out in 2 different lists and will count the total number of characters left now in both the lists. Next, we will introduce the acronyms list for the word FLAMES which will include the relations as Friends, Love, Affection, Marriage, Enemy and Siblings. And on of this will be the final relationship status. Then, we will keep the loop going on until the last selected letter is not eliminated after every round by slicing the list using the " * " operator. After the slicing is done, the selected character is removed. Then again, the remaining characters in the list are again concatenated to form one single list. This process keeps on repeating until we get to know the final result. The final result gives the acronym from the word FLAMES and then the appropriate acronym is displayed as the outcome in the form of the relationship status in the allotted label. Finally, we will create the PyQt5 application which will contain all these components. We will create an instance our window that will be dis[played on the user's screen and will ultimately, call the exit method in order to start the application and execute the code to get the desired output. Complete code :Output: The output of the above presented code for the simple FLAMES game using PyQt5 in Python has been attached below in the form of a screenshot. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









