Python Tutorial
Python OOPs
Python MySQL
Python MongoDB
Python SQLite
Python Questions
Plotly
Python Tkinter (GUI)
Python Web Blocker
Python MCQ
Related Tutorials
Python Programs
Simple FLAMES game using Tkinter in PythonPython provides a variety of choices for GUI development (Graphical User Interface). Tkinter is the approach used the most frequently among all GUI approaches. It is a typical Python interface for the Python-supplied Tk GUI toolkit. The fastest and simplest approach to construct GUI apps is with Python and Tkinter. Tkinter makes building a GUI a simple process. Making a tkinter application :
What exactly is FLAMES ?The acronym FLAMES stands for Friends, Lovers, Affectionate, Marriage, Enemies, and Siblings. It is a well-known game played at sleepovers by young females, particularly by preteens and adolescents who are just beginning to delve into the realm of crushes. Although it cannot be used to exactly determine if a person is right for someone or not, this game may be enjoyable to play with friends. To create Python GUI apps, a variety of widgets like button, checkbutton, canvas, etc. are employed. However, some of those that we will incorporate into our program are :
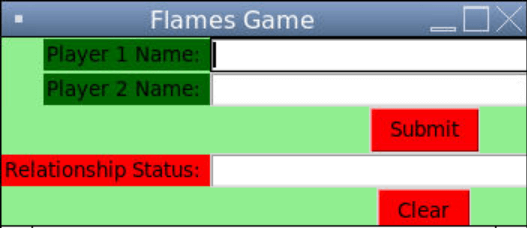
Let's make a GUI adaptation of a simple FLAMES game. Walking through the code :To begin with, we will import the python libraries into out python program. We will thus import the Tkinter module. Then, we will create a method del_same_char() in order to remove the characters that are occurring commonly in the names. Followed by a for loop which will help us to check the mentioned information. If the character that is common is found, then that character will be removed and the remaining list will be concatenated and will be returned as a new list along with the True Flag. Then, if common characters do no exist, then the new concatenated list will be returned along with the False flag. Then, we will define a new method called get_status() to determine the status of relationship between the two users. Where, it will take in the name of the first player as pl01, will check and convert it to all lower case, if not already in lower case and will replace all the blank spaces with an empty string. And, at last will generate a new list of all the letters after executing the aforementioned steps. We will now repeat all the above steps again as it is, for player 2 now. Where, it will take in the name of the second player as pl02, will check and convert it to all lower case, if not already in lower case and will replace all the blank spaces with an empty string. And, at last will generate a new list of all the letters after executing the aforementioned steps. Then, we will set the initial value of a flag named processed as true. After that, we will use a while loop to keep executing the method del_same_char() in order to remove all the common or repeating characters until no common characters are left. Then the new returned list will be evaluated, the concatenated list will be taken and sliced in two different lists after taking the flag's current value and two new lists pl01_List and pl02_List will be stored. Then the total number of remaining characters will be counted from the remaining lengths of the two newly formed lists, and the result will be stored in the count variable. After that, the list of all the acronyms for the word FLAMES will be given in the form of an array. Next, we will introduce another while loop to keep on checking until there is only one item left in the given array. After the execution of the loop, we will split the list and will store them separately. Then, after checking the condition, the new list will be formed after concatenation. And if the condition is not satisfied, then the resulting list will be concatenated according to that. Then, the value will be inserted in the entry box using the insert method. Then, the clr_all() method will be used to reset and clear all the entry boxes. In this, we will use the delete() method in order to delete all the data filled in the respective fields. Then, we will write the main code, specifying the colour of background, window size, window title and creating the labels for Player 1, Player 2 and Relationship status along with mentioning the background colours of those labels. We will then use the grid method to set the formation of these labels by providing the row number and the column number and then we will create the entry boxes in the similar manner where the data like Player 1's name, Player 2's name and the relationship status will be mentioned in the window. Then again, we will use the grid method but this time to set the formation of the various entry boxes in a tabular structure on the screen for displaying to the user, by mentioning the row number, column number and the size. Next, we will create a button called submit button that will be responsible to submit the data entered by the user. And another button will also be created, which will be the clear button, whose functionality will be to clear any sort of existing text or data present in the entry boxes. Once again, the grid method will be used to set the formation and the structure of the two submit and clear buttons on the screen, by providing the row number and column number. And finally, we will begin the GUI by calling the mainloop() method. Complete Code : Output : The output for the aforementioned code has been attached below in the form of a screenshot. There are three such screenshots attached. 1 . Displaying the default Screen after the GUI is loaded, with empty boxes that are to be filled with data by the user. 
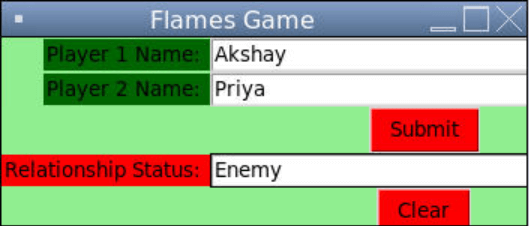
2 . Displaying the result Screen after the two names have been entered in the empty boxes that were to be filled with data by the user, thus providing the result of their relationship status. 
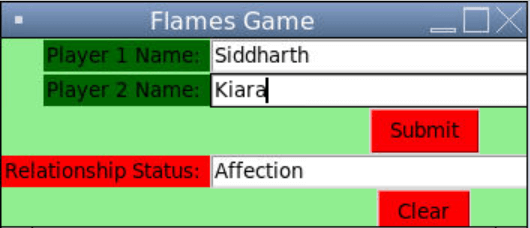
3 . Displaying the result Screen after the two names have been entered in the empty boxes that were to be filled with data by the user, thus providing the result of their relationship status. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









