Design a Chess GameIntroductionCreating a physical or digital version of one of the most complex and well-liked board games in the world is the difficult but gratifying endeavour of designing a chess game. Chess is a strategy-based game for two players that calls for meticulous preparation, astute observation of rules, and tactical thinking. The game board, chess pieces, rules, user interaction, and win conditions are just a few of the elements you must take into account when designing a chess game. An overview of the essential elements of creating a chess game is provided below: Chessboard An essential part of the game is the chessboard. Usually, it is an 8x8 grid with squares that alternate between being light and dark. Every square on the chess board symbolizes a different location for the chess pieces. The board is the players' battleground, so it is essential to the design to know how to effectively depict, show, and update it. Chess Pieces The six sorts of chess pieces are the pawn, rook, Knight, bishop, queen, and king, one for each player. Every piece has unique guidelines that control how it moves and is captured. Creating data structures or classes to represent these pieces-including details about their kind, colour, position, and allowable moves-is a necessary step in designing a chess game. Rules and Valid Moves Many rules in chess control how the pieces move and interact with one another. These guidelines, which include how each piece moves, captures other pieces, and manages uniqulike castling and en passant, must be followed by designers. Verifying movements and making sure they follow the rules. User Interaction It's crucial to design your chess game's user interface. Whether you're making a graphical or text-based console game, you still need to give players a method to see the game board, enter movements, and get feedback on how the game is going. Interaction with the user involves interpreting moves, handling player input, and showing the board. Game Loop In the turn-based game of chess, players take turns. It is crucial to design a game loop that controls the game's pace, switches between participants and upholds the rules. The conditions that decide the result of the game, including checkmate, stalemate, or draw, should also be handled by this loop. Win Conditions When certain win conditions are satisfied, chess games are over. When a player's king is in check, and there are no possible movements to eliminate the threat, checkmate is the main way to win. Another conceivable result is a stalemate, in which a player is not in check but has no authorized movements. Determining the outcome of the game depends on designing the victory condition logic. Optional Features To improve their chess game, designers may decide to add optional features in addition to the fundamental elements. These could be introducing computer opponents with different degrees of AI, loading and saving games, redoing moves, including online multiplayer features, or developing a graphical user interface for a more engaging gaming experience. Spot: To represent a cell on the chessboardOutput: 
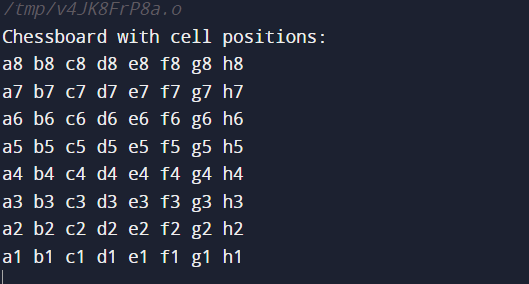
Code Explanation Structure Definition
Chessboard Display
Piece: An abstract class that symbolizes the shared abilities of every chess piece is as follows:Output: 
Code Explanation Enum and Structure Definition
Function to Display Chess Piece
Pawn Movement Example
King: To symbolize the King in chess terms:Output: 
Code Explanation Enum and Structure Definition
Function to Display King
King Initialization and Display
Knight: To symbolize the Knight in a chess gameOutput: 
Code Explanation Enum and Structure Definition
Function to Display Knight
Knight Initialization and Display
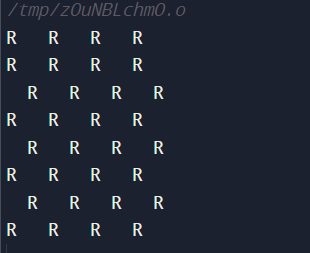
Board: used to symbolize a chessboardOutput: 
Code Explanation Macro Definition
Chessboard Initialization and Display
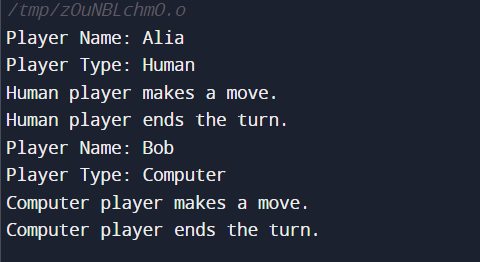
Player: An abstract class for players, which could be either a machine or a person.Output: 
Code Explanation Enum and Structure
Player Initialization and Display
Function Pointers and Actions
Main Function
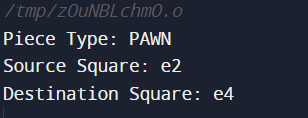
Move: To symbolize a move in chessOutput: 
Code Explanation Enum and Structure
Function to Display Move
Main Function
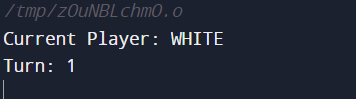
Game: To depict the game of chessOutput: 
Code Explanation Enums and Structures
Game Initialization
Display Chessboard
Main Function
Accessibility in Chess Game DesignVariants and Customization There are many variations and customization possibilities available in chess. Think about including well-liked chess variations such as Crazyhouse, Three-Check Chess, and Fischer Random Chess (Chess960). Give players the option to alter the rules, board size, or beginning position to make their chess experience unique. Design and Visual Graphics Take care of the visual design if you are making a graphical chess game. Create aesthetically pleasing chess pieces and a board. Think of user interface components, animations for item movement, and 2D or 3D graphics. Music and Sound Use background music and sound effects to improve your game experience. For instance, you can play music with a theme or piece capture noises to fit the mood of the game. Analysis and Notation Use algebraic notation to record moves so that players may study games, examine strategy, and gain insight from their matches more easily. Statistics and User Profiles Permit players to keep track of their gaming history, make profiles, and see metrics like achievements, win-loss ratios, and performance ratings. Online Attributes Include leaderboards, chat, and matchmaking for online multiplayer games. Safeguard player information and put anti-cheating procedures in place. Compatibility for Mobile Please make sure the user interface of your chess game is optimized for various screen sizes and input methods to make sure it works on mobile devices. Availability Make your game as accessible as possible. Consider including tools for players who are blind or visually handicapped, including voice commands or screen readers, and give options for customizing the colours of the pieces and the board.
Next TopicDesign a data structure that supports insert, delete, search and getRandom in constant time
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









